Quick Start Guide
Strapi offers a lot of flexibility. Whether you want to go fast and quickly see the final result, or would rather dive deeper into the product, we got you covered. For this tutorial, we'll go for the DIY approach and build a project and data structure from scratch, then deploy your project to Strapi Cloud to add data from there.
Estimated completion time: 15-20 minutes
Before installing Strapi, the following requirements must be installed on your computer:
- Node.js: Only Active LTS or Maintenance LTS versions are supported (currently
v18andv20). Odd-number releases of Node, known as "current" versions of Node.js, are not supported (e.g. v19, v21). - Your preferred Node.js package manager:
- Python (if using a SQLite database)
You will also need to install git and to have a GitHub account to deploy your project to Strapi Cloud.
🚀 Part A: Create a new project with Strapi
We will first create a new Strapi project on your machine by running a command in the terminal, and then register our first local administrator user.
Follow the steps below by clicking on the togglable content to read more instructions.
Step 1: Run the installation script
Step 1: Run the installation script
Run the following command in a terminal:
npx create-strapi@rc my-project --quickstart
The --quickstart installation sets up Strapi with a SQLite database. Other databases and installation options are available (see CLI installation guide).
Step 2: Register the first local administrator user
Step 2: Register the first local administrator user
Once the installation is complete, your browser automatically opens a new tab.
By completing the form, you create your own account. Once done, you become the first administrator user of this Strapi application. Welcome aboard, commander!
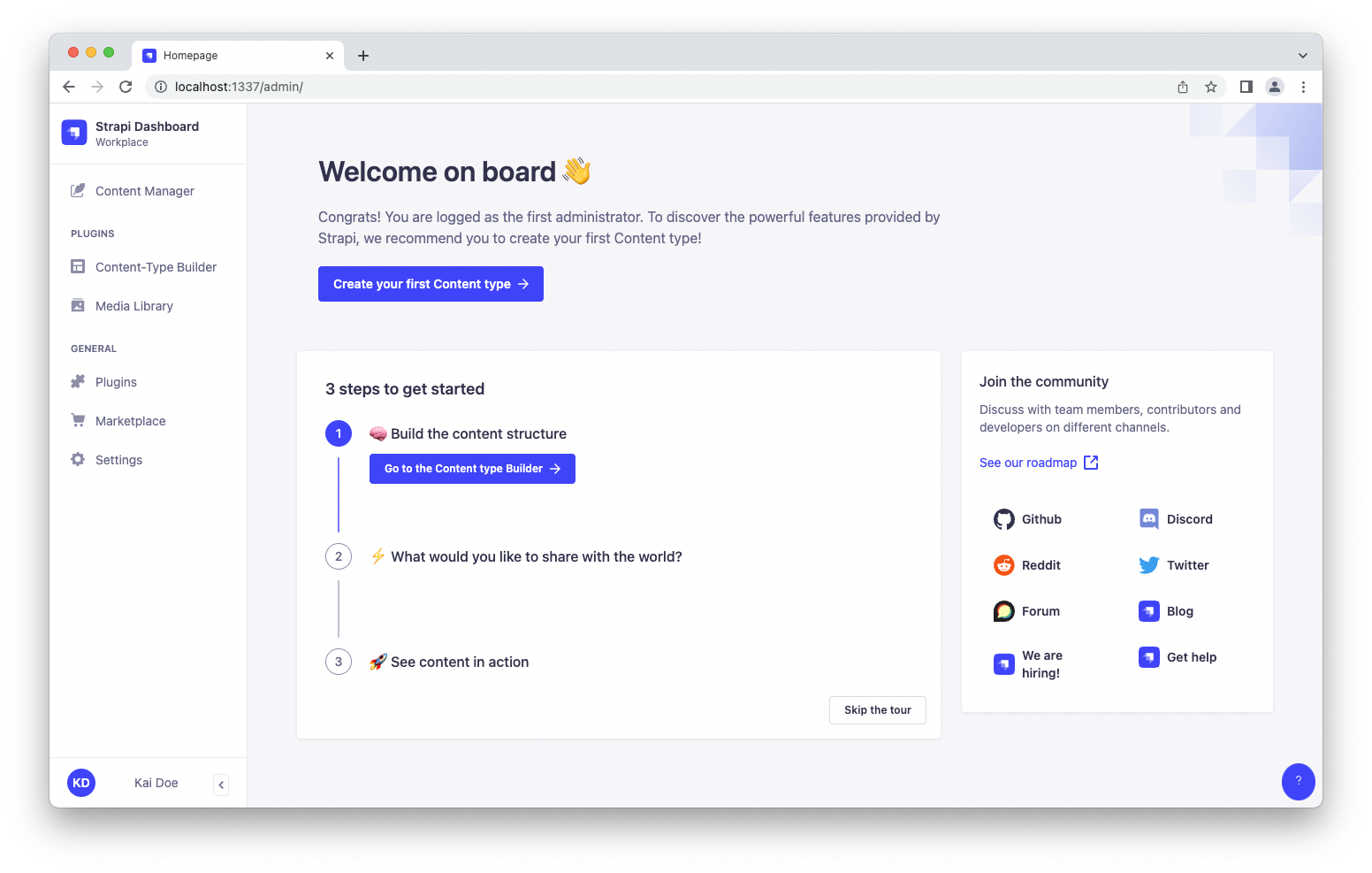
You now have access to the admin panel:


You have just created a new Strapi project! You can start playing with Strapi and discover the product by yourself using our User Guide, or proceed to part B below.
🛠 Part B: Build your data structure with the Content-type Builder
The installation script has just created an empty project. We will now guide you through creating a restaurants directory, inspired by our FoodAdvisor example application.
The admin panel of a local Strapi project runs at http://localhost:1337/admin. This is where you will spend most of your time creating and updating content.
First we will build a data structure for your content. This can only be done while in development mode, which is the default mode for projects that are created locally.
If the server is not already running, in your terminal, cd into the my-project folder and run npm run develop (or yarn develop) to launch it.
The Content-Type Builder helps you create your data structure. When creating an empty project with Strapi, this is where to get the party started!
Step 1: Create a "Restaurant" collection type
Step 1: Create a "Restaurant" collection type
Your restaurants directory will eventually include many restaurants, so we need to create a "Restaurant" collection type. Then we can describe the fields to display when adding a new restaurant entry:
- Click on the Create your first Content type button.
If it's not showing up, go toContent-type Builder in the main navigation.
- Click on Create new collection type.
- Type
Restaurantfor the Display name, and click Continue. - Click the Text field.
- Type
Namein the Name field. - Switch to the Advanced Settings tab, and check the Required field and the Unique field settings.
- Click on Add another field.
- Choose the Rich text (Blocks) field in the list.
- Type
Descriptionunder the Name field, then click Finish. - Finally, click Save and wait for Strapi to restart.


Once Strapi has restarted, "Restaurant" is listed under Content Manager > Collection types in the navigation. Wow, you have just created your very first content-type! It was so cool — let's create another one right now, just for pleasure.
Step 2: Create a "Category" collection type
Step 2: Create a "Category" collection type
It would help getting a bit more organized if our restaurants directory had some categories. Let's create a "Category" collection type:
- Go to
Content-type Builder in the main navigation.
- Click on Create new collection type.
- Type
Categoryfor the Display name, and click Continue. - Click the Text field.
- Type
Namein the Name field. - Switch to the Advanced Settings tab, and check the Required field and the Unique field settings.
- Click on Add another field.
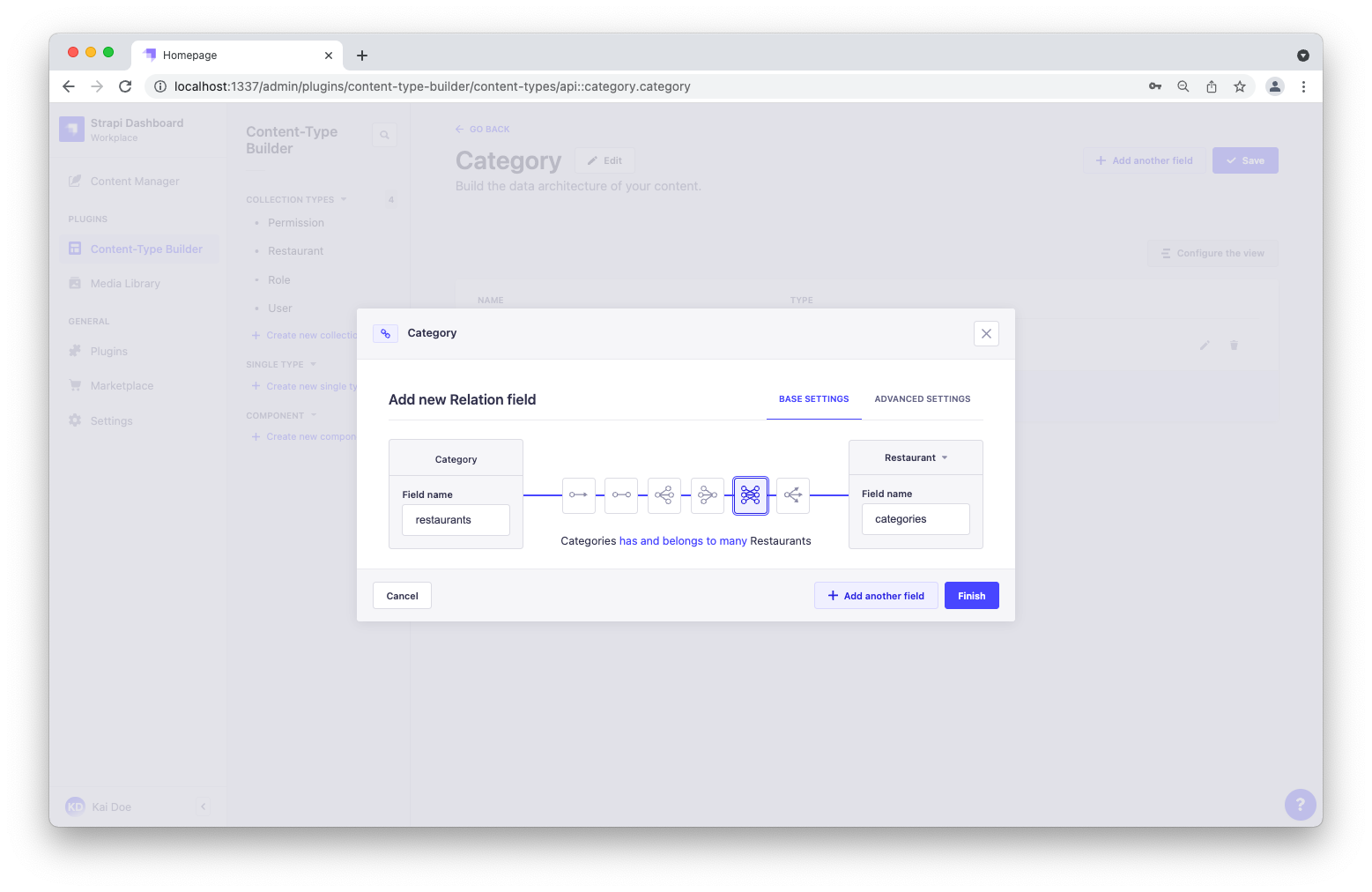
- Choose the Relation field.
- In the center, select the icon that represents "many-to-many"
. The text should read
Categories has and belongs to many Restaurants.


- Finally, click Finish, then the Save button, and wait for Strapi to restart.
You have just created a basic data structure for your Strapi project! You can keep on playing with the Content-type Builder, or proceed to parts C and D below to discover Strapi Cloud and add actual content to your project.
☁️ Part C: Deploy to Strapi Cloud
Now that your beautiful first Strapi project is working locally, it's time for the world to see it live! The most straightforward way to host your project is to use Strapi Cloud. Before deploying to Strapi Cloud, you will need to host your Strapi project on an online repository — we will use GitHub.
Step 1: Host the code of your Strapi project on GitHub
Step 1: Host the code of your Strapi project on GitHub
Create a new GitHub repository and push the code of your Strapi project to this repository. If you're not already familiar with GitHub, the togglable content below should get you started 👇
Steps required to push your Strapi project code to GitHub:
In the terminal, ensure you are still in the
my-projectfolder that hosts the Strapi project we created. If you followed this tutorial closely so far, we should still be there.Run the
git initcommand to initialize git for this folder.Run the
git add .command to add all modified files to the git index.Run the
git commit -m "Initial commit"command to create a commit with all the added changes.Log in into your GitHub account and create a new repository. Give the new repository a name, for instance
my-first-strapi-project, and remember this name.Go back to the terminal and push your local repository to GitHub:
a. Run a command similar to the following:
git remote add origin git@github.com:yourname/my-first-strapi-project.git, ensuring you replaceyournameby your actual GitHub profile name, andmy-first-strapi-projectby the actual name you used at step 4.b. Run the
git push --set-upstream origin maincommand to finally push the commit to your GitHub repository.
Additional information about using git with the command line interface can be found in the official GitHub documentation.
Step 2: Create a Strapi Cloud account and a new Strapi Cloud project
Step 2: Create a Strapi Cloud account and a new Strapi Cloud project
To create a new Strapi Cloud account:
- Navigate to the Strapi Cloud login page.
- Click the Continue with GitHub button and log in with the GitHub account where your Strapi project's repository is hosted.
You should now see the Strapi Cloud dashboard. This is where you manage your Strapi projects hosted on Strapi Cloud.
We will create a new Strapi Cloud project by importing the local Strapi project you have just pushed to a GitHub repository:


- Click the + Create project button.
- Select the free trial plan.
- Scroll down, and in the "Import git repository section", choose the appropriate Account and Repository from the list (for instance, Account:
yourname, Repository:my-first-strapi-project). - Scroll down further, and in the "Setup" section, give your project a Display name (for instance
my-first-strapi-project) and leave the other options unchanged. - Click Create project at the bottom of the page.
Your Strapi project should be deployed within minutes. 🚀 Once it's done, you'll be able to log into your deployed Strapi project by clicking the Visit app button in the top right corner.
Now your project is hosted on Strapi Cloud and accessible online. You can learn more about Strapi Cloud by reading its dedicated documentation or proceed to part D to log in into your online Strapi project and add your first data from there.
📝 Part D: Add content to your Strapi Cloud project with the Content Manager
Now that we have created a basic data structure with 2 collection types, "Restaurant" and "Category", and deployed your project to Strapi Cloud, let's use the Cloud to actually add content by creating new entries.
Step 1: Log in to the admin panel of your new Strapi Cloud project
Step 1: Log in to the admin panel of your new Strapi Cloud project
Now that your Strapi Cloud project is created, let's log in into the project:
- From your Strapi Cloud dashboard, click the
my-first-strapi-projectproject. - Click the Visit app button.
- In the new page that opens, complete the form to create the first administrator user of this Strapi Cloud project.
Logged in into our first Strapi Cloud project, we will now add data from there.


ℹ️ Additional information and tips about users and Strapi Cloud projects:
The databases for your Strapi Cloud project and your local project are different. This means that data is not automatically transferred from your local project to Strapi Cloud. This includes users that you previously created locally. That's why you are invited to create a new administrator account when logging in to your Strapi Cloud project for the first time.
Any project hosted on Strapi Cloud is accessible from its own URL, something like https://my-strapi-project-name.strapiapp.com. To access the admin panel of your online project, simply add /admin to the URL, for instance as in https://my-strapi-project-name.strapiapp.com/admin. URLs can be found in your Strapi Cloud dashboard and you can also directly access your Strapi Cloud projects from there by clicking on the name of your project then on the Visit app button.
Step 2: Create an entry for the "Restaurant" collection type
Step 2: Create an entry for the "Restaurant" collection type
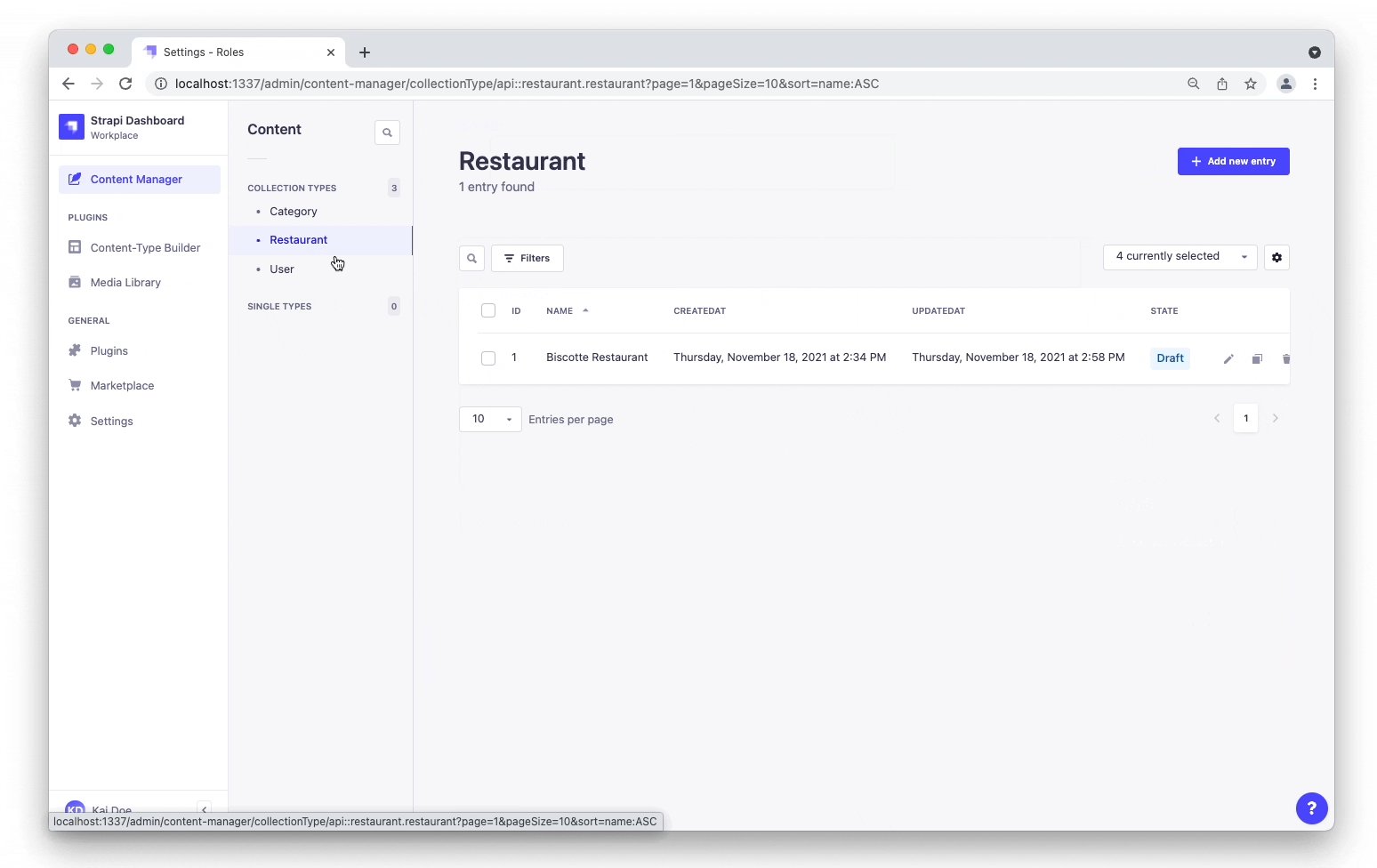
- Go to
Content Manager > Collection types - Restaurant in the navigation.
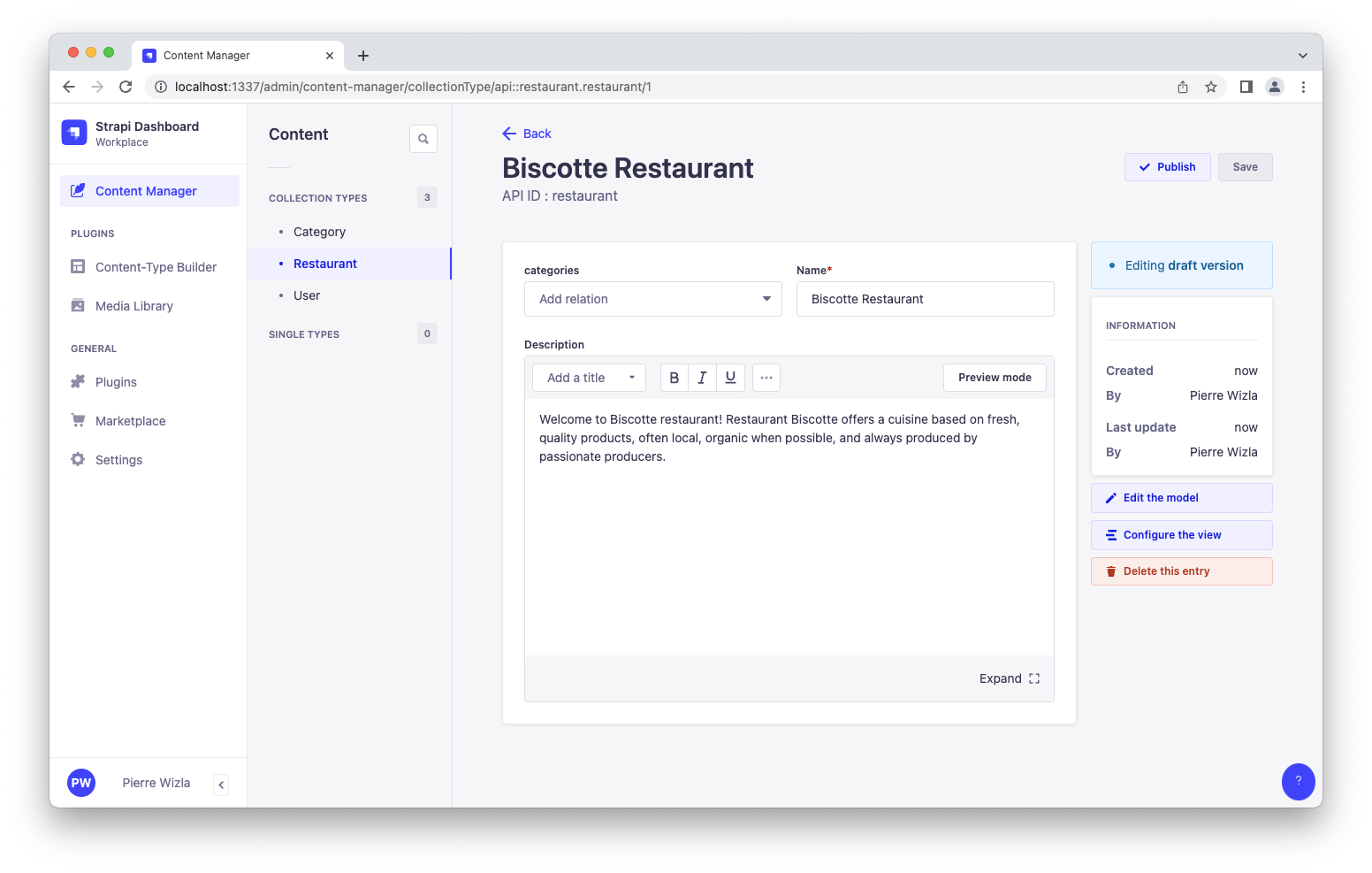
- Click on Create new entry.
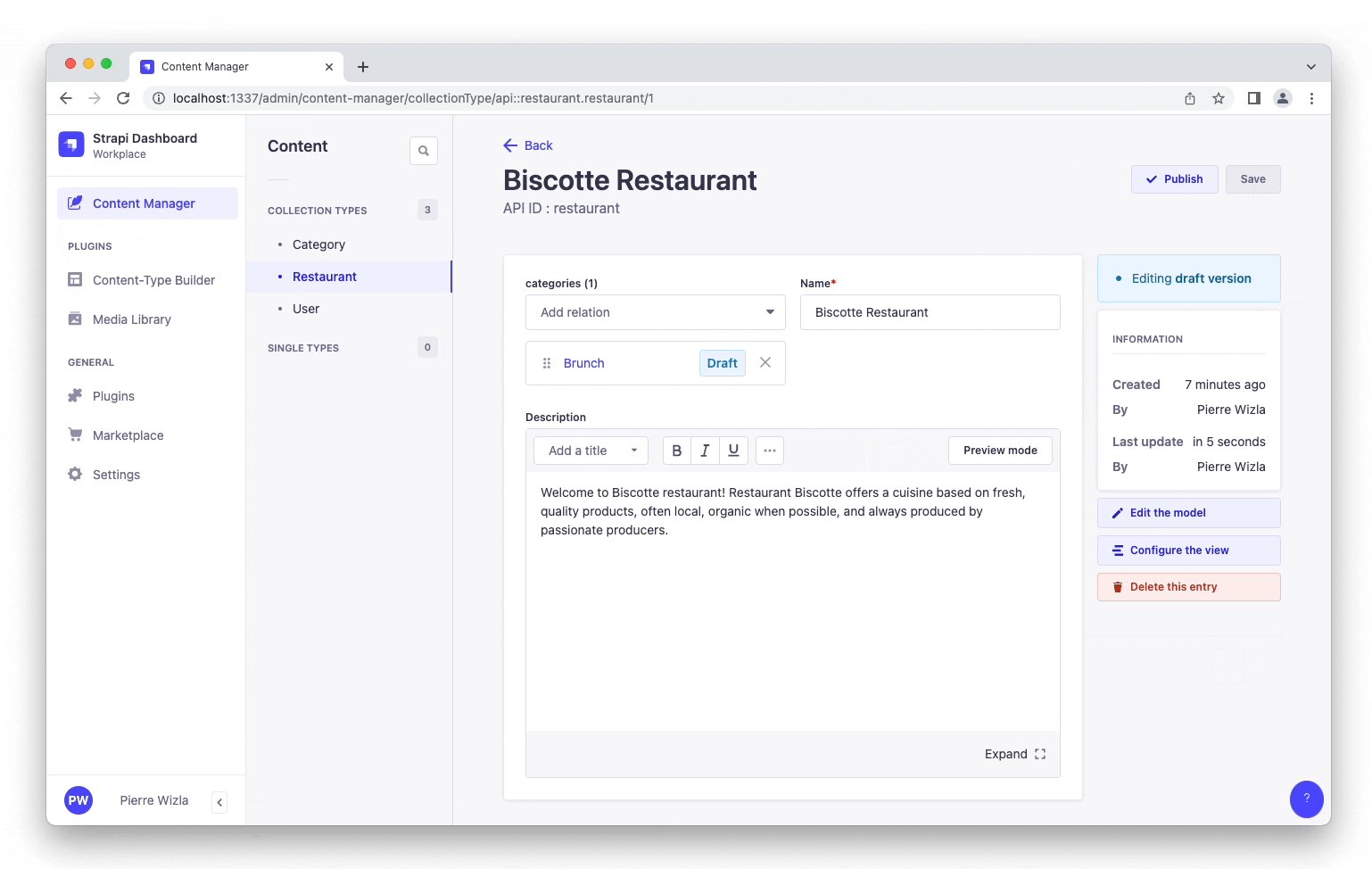
- Type the name of your favorite local restaurant in the Name field. Let's say it's
Biscotte Restaurant. - In the Description field, write a few words about it. If you're lacking some inspiration, you can use
Welcome to Biscotte restaurant! Restaurant Biscotte offers a cuisine based on fresh, quality products, often local, organic when possible, and always produced by passionate producers. - Click Save.


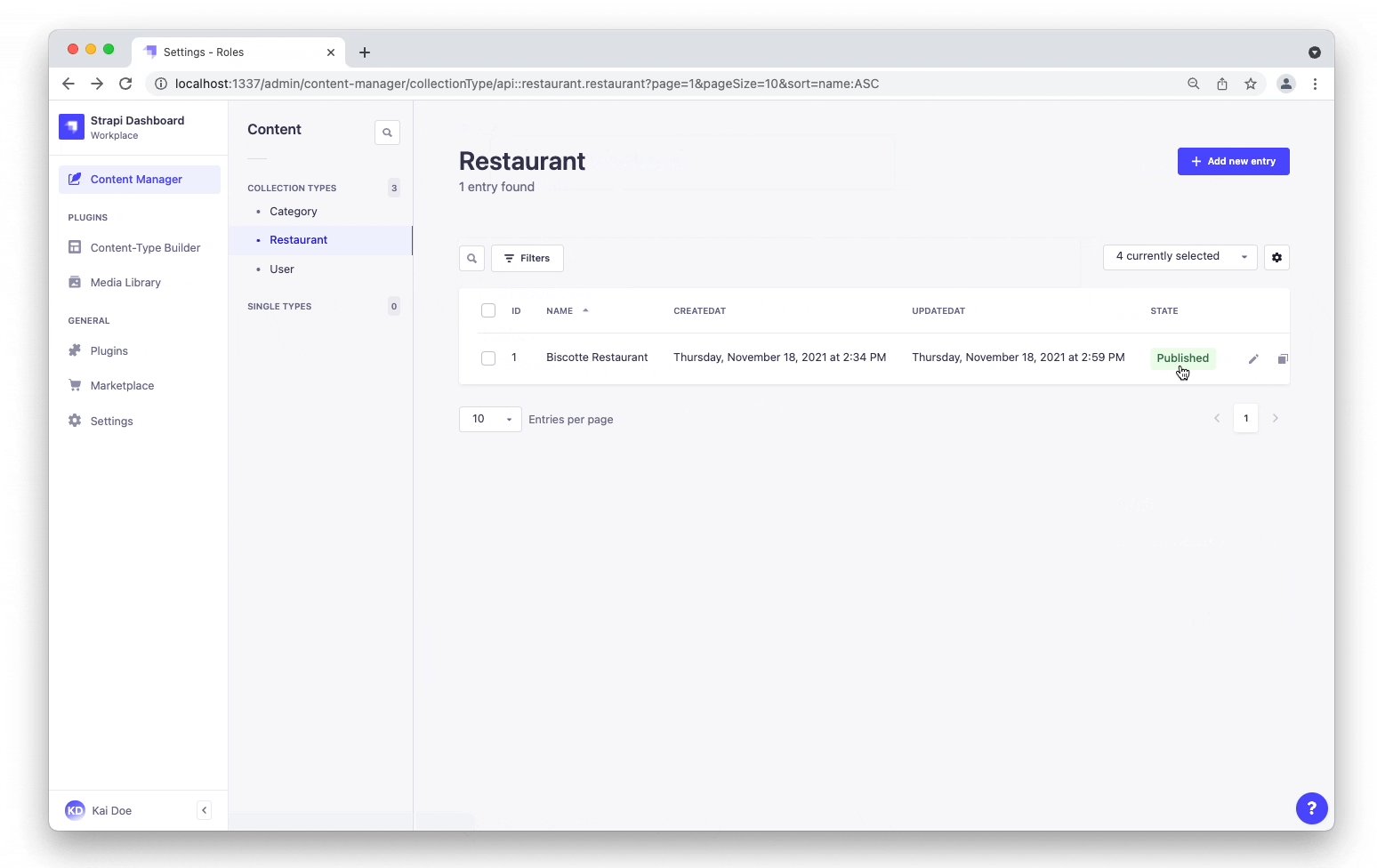
The restaurant is now listed in the Collection types - Restaurant view of the Content Manager.
Step 3: Add Categories
Step 3: Add Categories
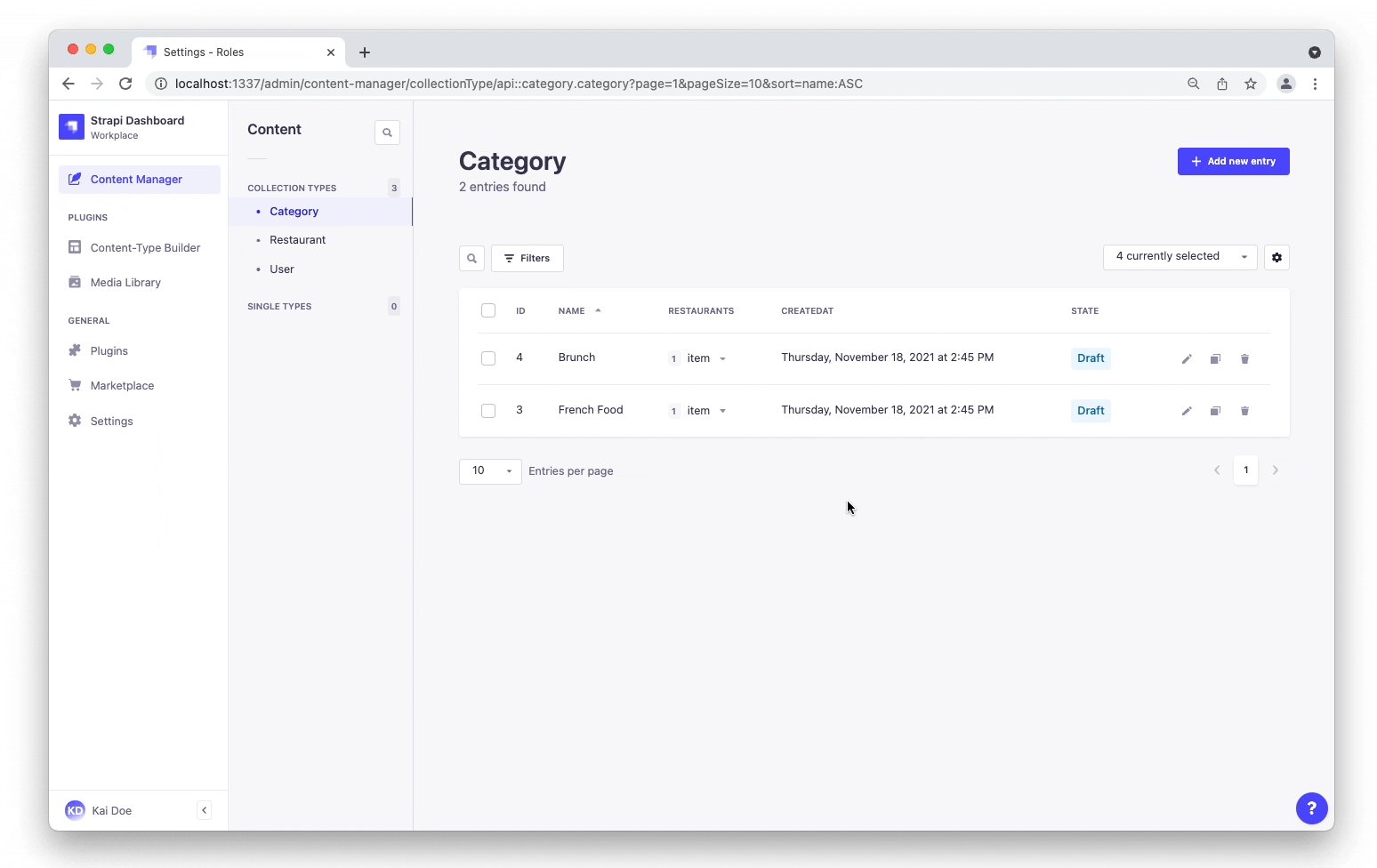
Let's go to Content Manager > Collection types - Category and create 2 categories:
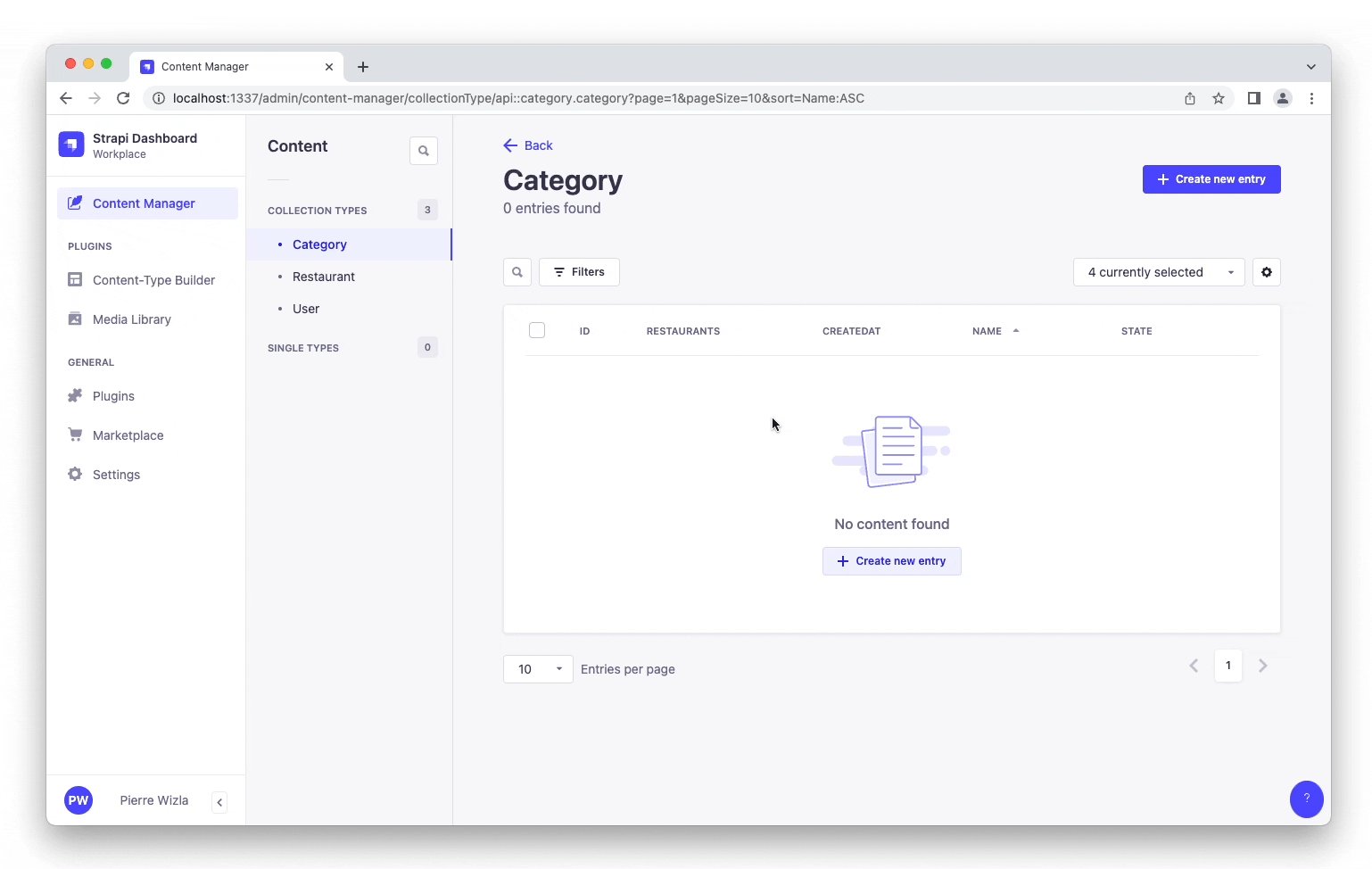
- Click on Create new entry.
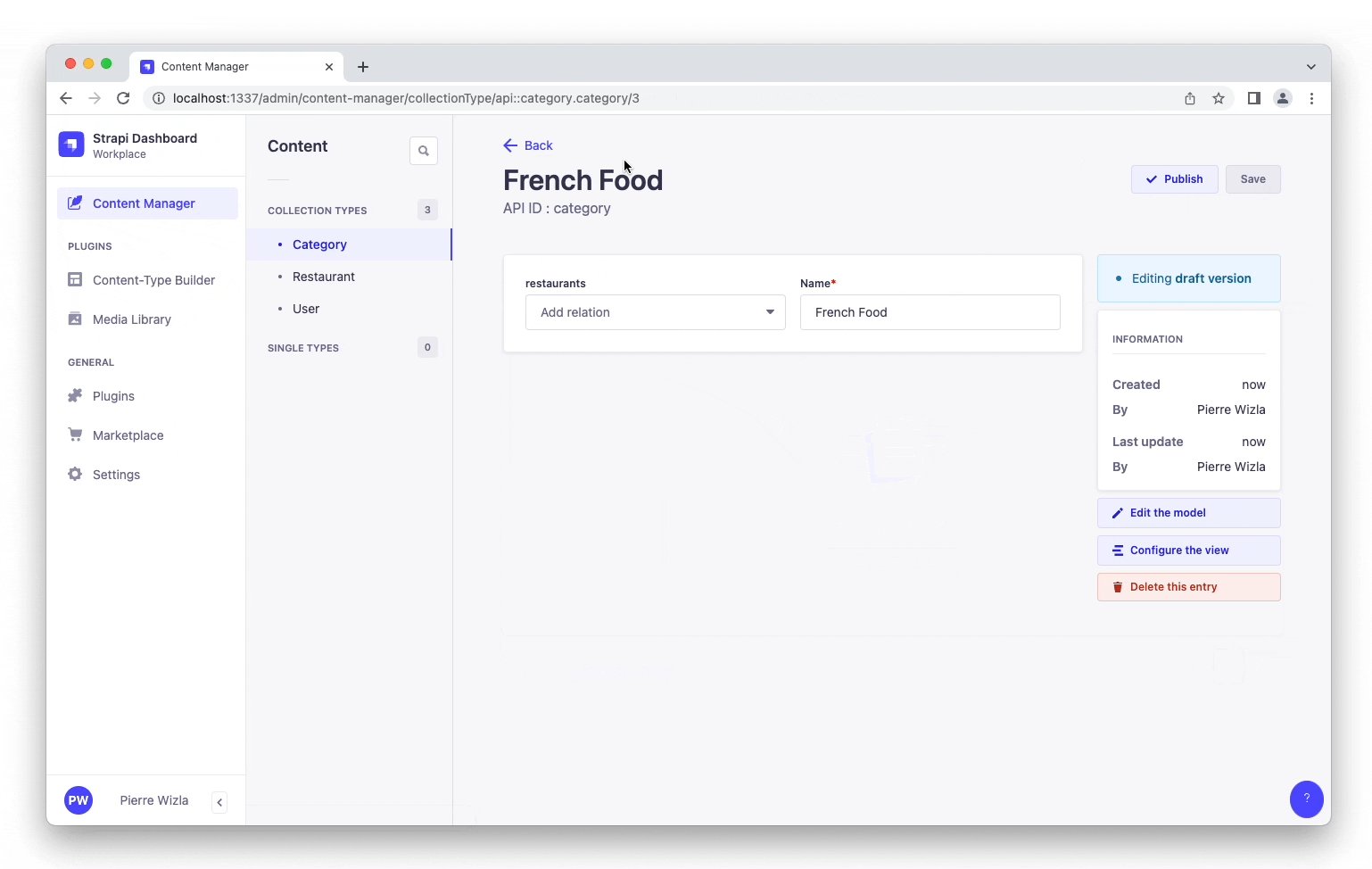
- Type
French Foodin the Name field. - Click Save.
- Go back to Collection types - Category, then click again on Create new entry.
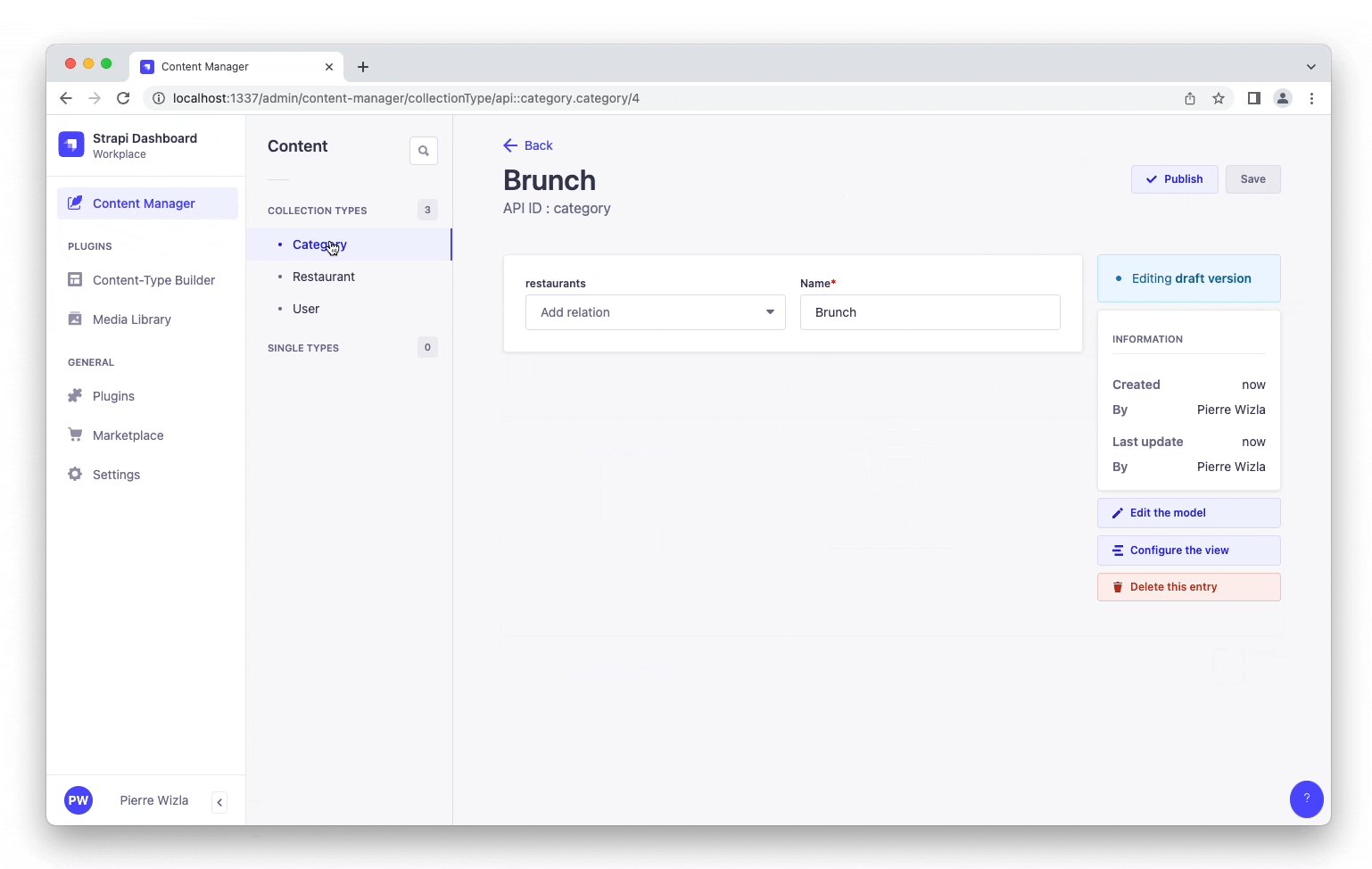
- Type
Brunchin the Name field, then click Save.


The "French Food" and "Brunch" categories are now listed in the Collection types - Category view of the Content Manager.
Now, we will add a category to a restaurant:
- Go to
Content Manager > Collection types - Restaurant in the navigation, and click on "Biscotte Restaurant".
- In the Categories drop-down list at the bottom of the page, select "Brunch". Scroll back to the top of the page and click Save.
Step 4: Set Roles & Permissions
Step 4: Set Roles & Permissions
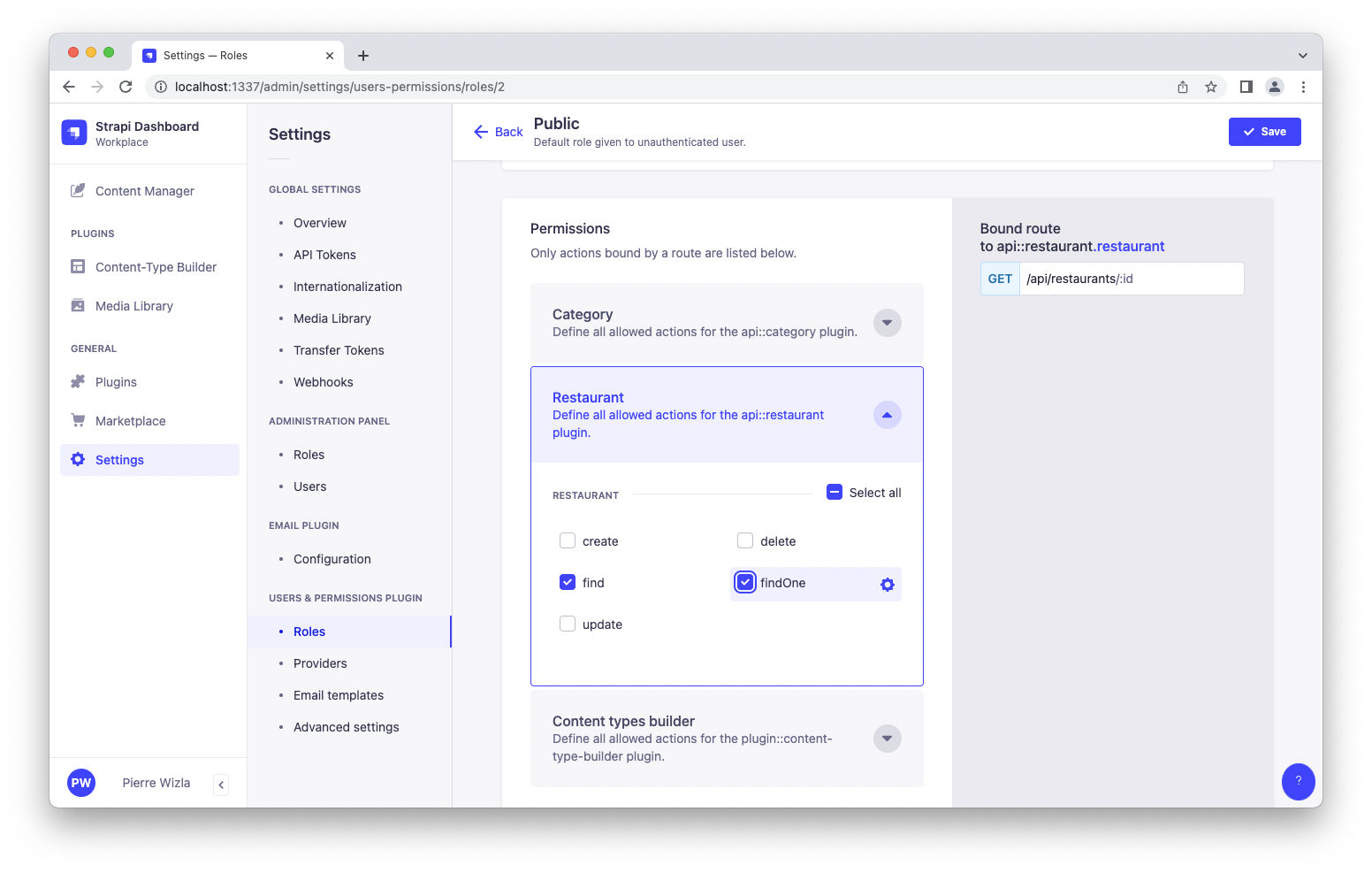
We have just added a restaurant and 2 categories. We now have enough content to consume (pun intended). But first, we need to make sure that the content is publicly accessible through the API:
- Click on
Settings at the bottom of the main navigation.
- Under Users & Permissions Plugin, choose Roles.
- Click the Public role.
- Scroll down under Permissions.
- In the Permissions tab, find Restaurant and click on it.
- Click the checkboxes next to find and findOne.
- Repeat with Category: click the checkboxes next to find and findOne.
- Finally, click Save.


Step 5: Publish the content
Step 5: Publish the content
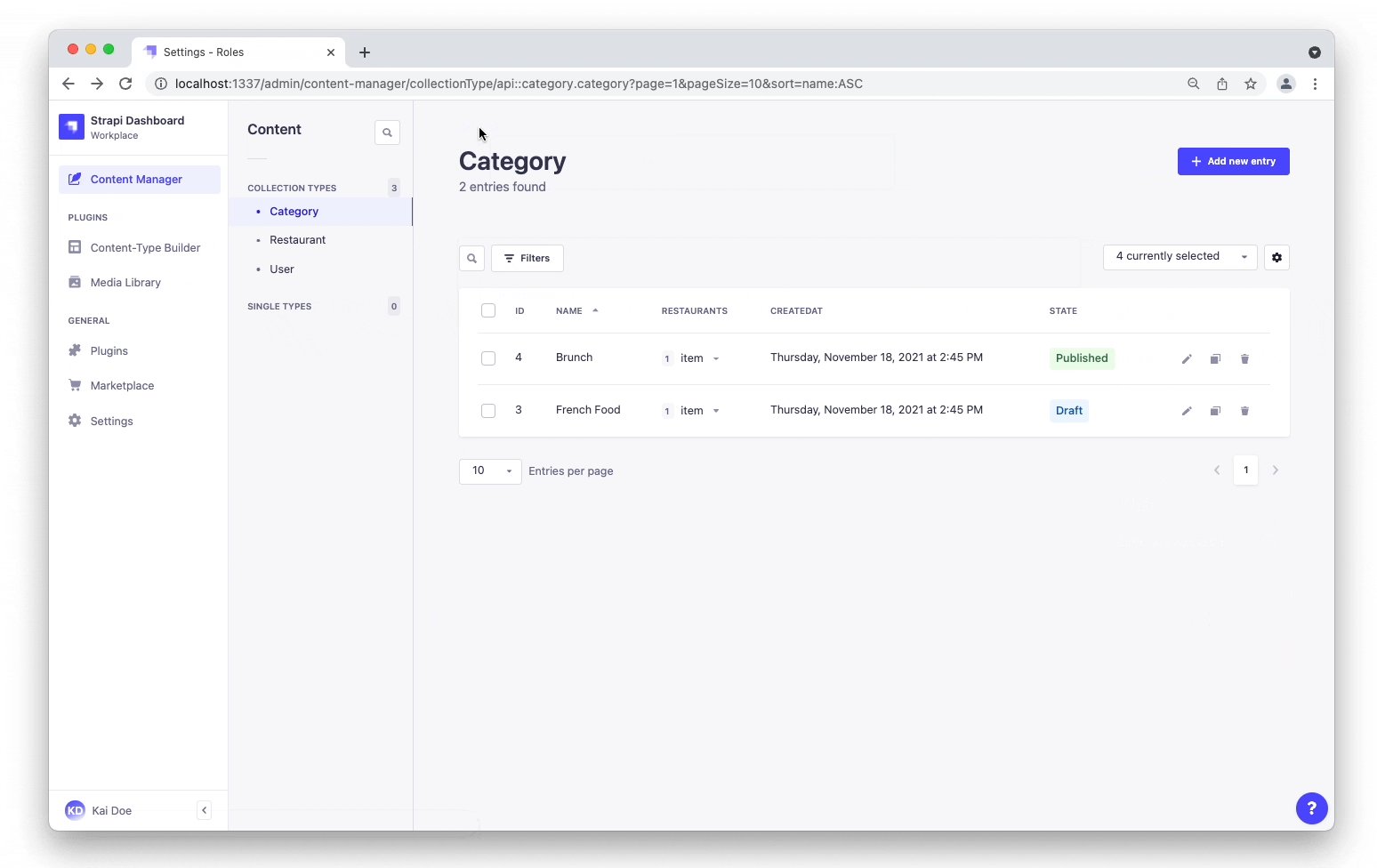
By default, any content you create is saved as a draft. Let's publish our categories and restaurant.
First, navigate to Content Manager > Collection types - Category. From there:
- Click the "Brunch" entry.
- On the next screen, click Publish.
- In the Confirmation window, click Yes, publish.
Then, go back to the Categories list and repeat for the "French Food" category.
Finally, to publish your favorite restaurant, go to Content Manager > Collection types - Restaurant, click the "Biscotte Restaurant" entry, and Publish it.


Step 6: Use the API
Step 6: Use the API
OK dear gourmet, we have just finished creating our content and making it accessible through the API. You can give yourself a pat on the back — but you have yet to see the final result of your hard work.
There you are: the list of restaurants should be accessible by visting the /api/restaurants path of your Strapi Cloud project URL (e.g., https://beautiful-first-strapi-project.strapiapp.com/api/restaurants).
Try it now! The result should be similar to the example response below 👇.
Click me to view an example of API response:
{
"data": [
{
"id": 1,
"documentId": "hm2djv4ftwshlxdow91al75f",
"Name": "Biscotte Restaurant",
"Description": [
{
"type": "paragraph",
"children": [
{
"type": "text",
"text": "Welcome to Biscotte restaurant! Restaurant Biscotte offers a cuisine based on fresh, quality products, often local, organic when possible, and always produced by passionate producers."
}
]
}
],
"createdAt": "2021-11-18T13:34:53.885Z",
"updatedAt": "2021-11-18T13:59:05.035Z",
"publishedAt": "2021-11-18T13:59:05.033Z"
}
],
"meta": {
"pagination": {
"page": 1,
"pageSize": 25,
"pageCount": 1,
"total": 1
}
}
}
Now your content is created, published, and you have permissions to request it through the API. Keep on creating amazing content!
The databases for your Strapi Cloud project and your local project are different. This means that data is not automatically synchronized between your Strapi Cloud and local projects. You can use the data management system to transfer data between projects.
⏩ What to do next?
Now that you know the basics of creating and publishing content with Strapi, we encourage you to explore and dig deeper into some Strapi features:
- 👉 learn how to use Strapi's REST API to query the content,
- 👉 learn more about Strapi features by browsing the User Guide,
- 👉 and customize your Strapi back end and admin panel for advanced use cases.